Today having a well-designed website is crucial for small businesses. To attract new revenue, a visually well-designed site is not everything a website needs to be effective on the web. You need to look deeper than the visual design and see how everything is set up so that it functions appropriately to optimize for conversions, position yourself in a way that search engines will pick up on your website, and start bringing you free and organic viewers. Once they are on the page, you need to set up tracking analytics so you know what’s going on on the website and have a proper method and funnel set up to convert them into actual customers.
This article explores the best practices in website design for small businesses and is intended to help your small business grow and achieve success.
1. Have The Essential Pages
Every website needs to have the required and necessary Pages not only for a proper customer experience but also to give Google enough information on what the company is doing so it can recommend it when people are searching for queries related to that business. Giving Google multiple pages and a well-organized site structure provides enough content so Google knows what your company does and when to recommend it to people. It is important to address everything that must be shown on your website.
Most websites will require a lot of pages, but fortunately, they do not have to be pushed out at once. If you are a startup, I would recommend focusing on these pages and getting something published since the website being crawled and indexed is a significant factor in building trust and honesty with Google, and you can always. You should be adding new pages to your website. If they are not core pages of your services, you must look at blog pages and create regular content posts to keep giving Google Fresh signals about your company.
Home Page
The home page serves as the digital front door to your business. It should provide a clear, concise introduction to what your business offers. This page must be visually appealing, easy to navigate, and include essential elements such as a compelling headline, a brief overview of your services, and strong calls-to-action (CTAs). PRO TIP: put your Awards, other certifications, and customer testimonials to boost trust and help improve conversion rates. The higher they are on the page, the better! Or, you can even dedicate an entire blog post to the award, like this example for when we were awarded for the best website design in Jacksonville.
About Us Page
Your About Us page is an opportunity to build a connection with your visitors. This page should highlight your business’s mission, values, and the story behind its inception. Including bios and photos of key team members can add a personal touch, fostering trust and relatability.
Contact Page
A well-designed contact page is crucial for facilitating communication with potential clients. Ensure this page includes multiple contact methods such as phone, email, and a contact form. Adding a map with your location can be beneficial. It gives users a quick way to get directions to your business and sends a signal to Google to show where you are located, which can help improve your local SEO.
Service Pages
Each service you offer should have a dedicated page detailing what it entails, its benefits, and other relevant information. Having these unique pages will give Google more context about what exactly you do, and in the name of SEO, the more quality content you have, the better.
Location Pages
Having a unique page for each location is beneficial if your business operates in multiple locations. These pages should include local contact information, addresses, and details about the services offered at each location. Having unique copywriting on these Pages is also essential since Google will penalize you for duplicate content. You can use AI tools such as ChatGPT to help you generate new content for each page, but be sure you proofread everything since AI likes to take the lazy way to do things and doesn’t always write the best copy.
2. Follow Copywriting Best Practices for Websites
Have 300+ Words Per Page
When trying to improve the website design of a small business, you must have enough content on each page so Google understands what you are talking about. While there is no definite answer to what is considered enough, having at least 300 words per page is a general SEO best practice for copywriting. It provides enough content for search engines to understand the page’s topic and relevance.
More content can also better engage visitors, providing valuable information that encourages them to stay longer on your site. The best rule of thumb you can follow is to have as much information as is necessary. Don’t write things just for the sake of writing. Write things so you can clearly explain what you do to the user. Always value quality over quantity.
Put Keywords in Meta Titles and Descriptions
Each page that you have should focus on some sort of keyword relating to your business. Incorporating your focus keyword into the meta title and description is crucial for SEO. These elements help search engines understand the content of your page and can significantly impact your rankings. For example, in the article I am using “website design for small business” in my meta titles and descriptions to help target my audience effectively.
Almost all modern website Builders, such as WordPress, Shopify, and Webflow, give you the ability to craft what you want your meta information to be. Some of our favorites for WordPress are Rank Math or Yoast SEO.
Use of Alt Text
For every image on your website, you must have well-worded alt text describing the image. Including your keywords in the alt text can help improve your SEO. Ensure the descriptions are relevant and accurately describe the image while naturally incorporating your keywords.
3. Use H Tags
You cannot just throw in headings without thinking about how the HTML is marked up; you need to be methodical, incorporate keywords into your headings and subheadings, and include the proper schema markup.
What Are H Tags?
H tags, or header tags, are used in HTML to define headings and subheadings within your content. They range from H1 to H6, with H1 being the most important. Proper use of H tags helps search engines understand the structure and hierarchy of your content.
Best Practices for H Tags
Use H1 tags for the main title of your page and include your primary keyword. Subsequent headings (H2, H3, etc.) should be used to organize your content into sections and subsections. This not only helps with SEO but also improves the readability of your content. Each page should only have one H1 tag. Having multiple H1 tags sends mixed signals to Google on what that page is about.
Promoting Rich Search Results with H Tags
Rich search results, or rich snippets, are enhanced search results that provide additional information about your content. Proper use of H tags and schema markup can help achieve these rich snippets, making your search results more attractive and informative to users.
Use https://search.google.com/test/rich-results to see if your page is built correctly to display rich search results.
4. Insert Internal and External Links to Improve Crawlability
What Are Internal Links?
Internal links are hyperlinks that point to other pages within your website. They help distribute page authority throughout your site and can improve your overall SEO by helping search engines index your pages more efficiently. Create internal links on each page by linking to other pages on your website. 3-5 is a good amount.
What Are External Links?
External links are hyperlinks that point to pages on other websites. These can provide additional value to your visitors and improve your SEO if you link to high-authority sites relevant to your content. External links could be used in blog posts where you link to another website to reference your topic.
Best Practices for Linking
Use a mix of internal and external links throughout your content. Ensure that your internal links are contextually relevant and that external links point to credible, authoritative sources. This practice enhances user experience and helps search engines understand the context of your content.
Set Up Google Analytics with Google Tag Manager
Benefits of Google Tag Manager
Google Tag Manager (GTM) allows you to manage and deploy your website’s marketing tags (snippets of code or tracking pixels) without modifying the code. This streamlines the process and reduces the risk of errors.
Setting Up GA4 Events
Using GTM to set up GA4 events lets you track specific user interactions on your website, such as clicks, form submissions, and downloads. This provides valuable insights into user behavior and the effectiveness of your website.
Testing and Verification with Google Tag Assistant Legacy Plugin
Before launching your website, use the Google Tag Assistant Legacy plugin to test and verify that all your tags are firing correctly. This ensures that your data collection is accurate and reliable.
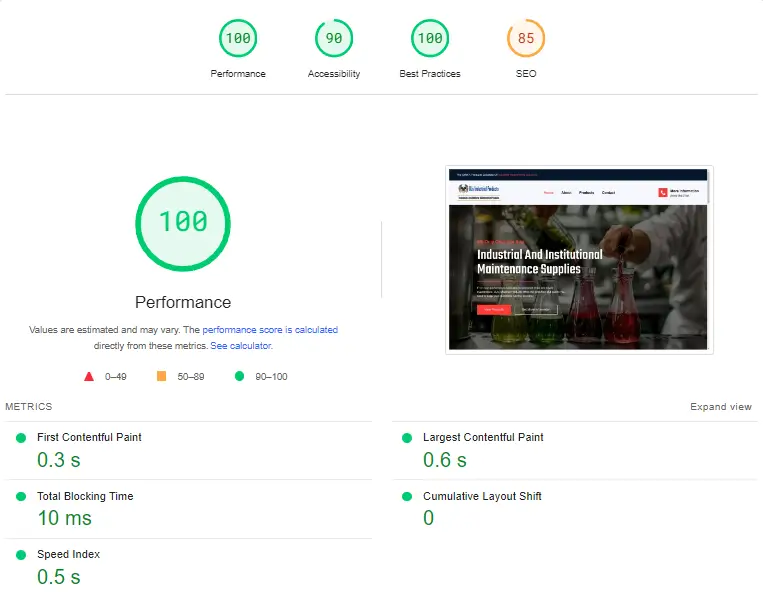
5. Achieve a 90+ Google Page Speed Score

Now, we’re going to take a look at your website’s actual performance. It needs to load fast if you want users to stay engaged and not cause a high rate of Bouncebacks. Having a high Google page speed score positions you to have the best user experience possible and not promote lag time in the user experience. In today’s society, people have a very short attention span, so catering to that need for access to quick information will only improve your conversion rates.
Test your page speed by using Google Lighthouse.
Reducing Unused CSS
Unused CSS can slow down your website. Identifying and removing unnecessary CSS can improve your page load times and enhance user experience.
Deferring JavaScript
Deferring JavaScript means loading it only after the page’s main content has loaded. This can significantly improve your page speed, especially on mobile devices.
Lazyloading Images
Lazy loading delays the loading of images until they are about to enter the viewport. This technique reduces initial page load time and conserves bandwidth, leading to faster performance.
Optimizing Images to WebP Format and Compressing
Converting images to the WebP format and compressing them reduces their file size without compromising quality. This order is crucial: converting first ensures that images are in the most efficient format before compression, maximizing speed improvements. Aim to have all the images on your website to less than 300kb when possible.
Conclusion
If you need help hiring for a small business website, we’re here to assist you. Our team specializes in website design for small businesses and can help you create a site that attracts new clients, optimizes conversions, and boosts your SEO.
Schedule a Free Consultation Today!
Want to see how you can improve your website, get a free website audit.
FAQs
What are the essential pages every small business website should have?
Every small business website should have a home page, about us page, contact page, terms & conditions page, privacy policy page, dedicated service pages, and unique location pages if the business serves multiple locations.
Why is having a minimum of 300 words per page important?
Having at least 300 words per page is important for SEO as it provides enough content for search engines to understand the page’s topic and relevance and engages visitors by providing valuable information.
How can I use H tags effectively on my website?
Use H1 tags for your main titles and H2 H3 tags for organizing content into sections and subsections. This helps search engines understand the structure of your content and improves readability.
What are the benefits of using Google Tag Manager to set up Google Analytics?
Google Tag Manager simplifies the management and deployment of marketing tags, reduces the risk of errors, and allows for efficient tracking of specific user interactions with GA4 events.
How can I improve my website’s Google Page Speed Score?
Improve your Google Page Speed Score by reducing unused CSS deferring JavaScript.